Ontwerp & validatie: Beginners Handleiding app succes
Hugo Melis
|
Laatste update 31-01-2023
|
Nederlands
Wanneer je je idee hebt geformuleerd, onderzoek hebt gedaan en een beknopt concept hebt opgesteld kun je beginnen met het ontwerp van je app. Maar, wat komt daar eigenlijk allemaal bij kijken?
Dit proces kan worden opgesplitst twee onderdelen, namelijk: functioneel ontwerp en grafisch ontwerp. Het functioneel ontwerp is in principe de blauwdruk van je app; het geeft een overzichtelijk beeld van de functionaliteiten van de app. Het grafisch ontwerp is gebaseerd op het functioneel ontwerp en richt zich op de vormgeving. Het is belangrijk om in je achterhoofd te houden dat dit een iteratief proces is. Dat betekent dat het ontwerp continu wordt aangepast op basis van verschillende testen en validaties.
Dit is hoofdstuk 3 in de
Beginners handleiding voor App Ontwikkeling
Inhoud
Tech stack kiezen
Voordat je je functioneel en grafisch ontwerp kan opstellen, zul je al een deel van je STACK moeten kiezen. Later, bij de ontwikkelingsfase van je app kun je deze aanvullen en uitbreiden. Hierover is meer te lezen in hoofdstuk 4 (ontwikkeling).
Wat is een tech stack?
Een tech stack is een verzameling van software en technologieën die je gebruikt om je app te bouwen. Ofwel, je kiest de bouwstenen voor de fundering van je app. Een tech stack omvat over het algemeen:
- De vorm van je app (native, web of hybrid)
- Het besturingssysteem waarop je je app beschikbaar stelt
- API’s die je gebruikt
- De programmeeromgeving die je gebruikt
- Frameworks die je toepast
- Programmeertalen die je gebruikt
In deze fase hoef je nog niet je volledige tech stack te kiezen, maar het is wel handig als je hier al een beetje een beeld van hebt. Lees verder om meer te weten te komen over handige keuzes die je nu al kunt maken.
Voor welk besturingssysteem moet ik mijn app beschikbaar stellen?
Het is verstandig om in deze fase na te denken over het gebruik van besturingssystemen. De keuze van het besturingssysteem bepaalt namelijk op welke apparaten de app te gebruiken zal zijn. De twee grootste besturingssystemen die momenteel worden gebruikt zijn:
Vaak wordt gekozen om eerst de app te ontwikkelen voor het grootste besturingssysteem, waarna op basis van resultaten kan worden besloten om de app door te ontwikkelen voor overige besturingssystemen. Omdat IOS en Android samen een marktaandeel hebben van 98%, worden overige besturingssystemen in deze guide buiten wegen gelaten.
In welke vorm ga ik mijn app bouwen?
Er zijn een aantal vormen waarin een app kan worden ontwikkeld. Er wordt onderscheid gemaakt tussen de volgende technieken:
Heads up: In dit hoofdstuk worden zowel native, web als hybride toegelicht, maar wordt gefocust op native apps. Wij adviseren namelijk om altijd te kiezen voor een native app, wat zorgt voor premium kwaliteit.
Zijn er API’s beschikbaar die ik kan gebruiken?
Wanneer je op het punt staat om je app (functioneel) te ontwerpen, is het belangrijk om stil te staan bij relevante bestaande API’s die je kunt gebruiken voor jouw app. Het is immers niet nodig om het wiel compleet opnieuw uit te vinden, als er al wielen in alle maten en kleuren verkrijgbaar zijn! Zorg er daarom voor dat je hier goed onderzoek naar doet. Houd hierbij rekening met de effectiviteit en betrouwbaarheid van deze API’s.
Wat is een API?
Een API staat voor ‘Application Programming Interface’, en is een manier waarop verschillende software-systemen met elkaar communiceren. Zoals te zien in hoofdstuk 4 (ontwikkeling), is een API een onderdeel van de middleware. Een API transporteert en verwerkt data en zorgt dat deze op de juiste manier wordt weergegeven in de interface van de front-end.
Er kan worden gesteld dat een verschil bestaat tussen een interne en externe API.
Een interne API zorgt voornamelijk voor dat data uit de database wordt opgehaald en verwerkt, en op de juiste manier wordt getoond in de front-end.
Een externe API maakt het mogelijk om gebruik te maken van externe services en functionaliteiten, die al zijn ontwikkeld door andere ontwikkelaars. Zo kun je bijvoorbeeld gebruik maken van de google maps API, weerbericht API of Apple Health API.
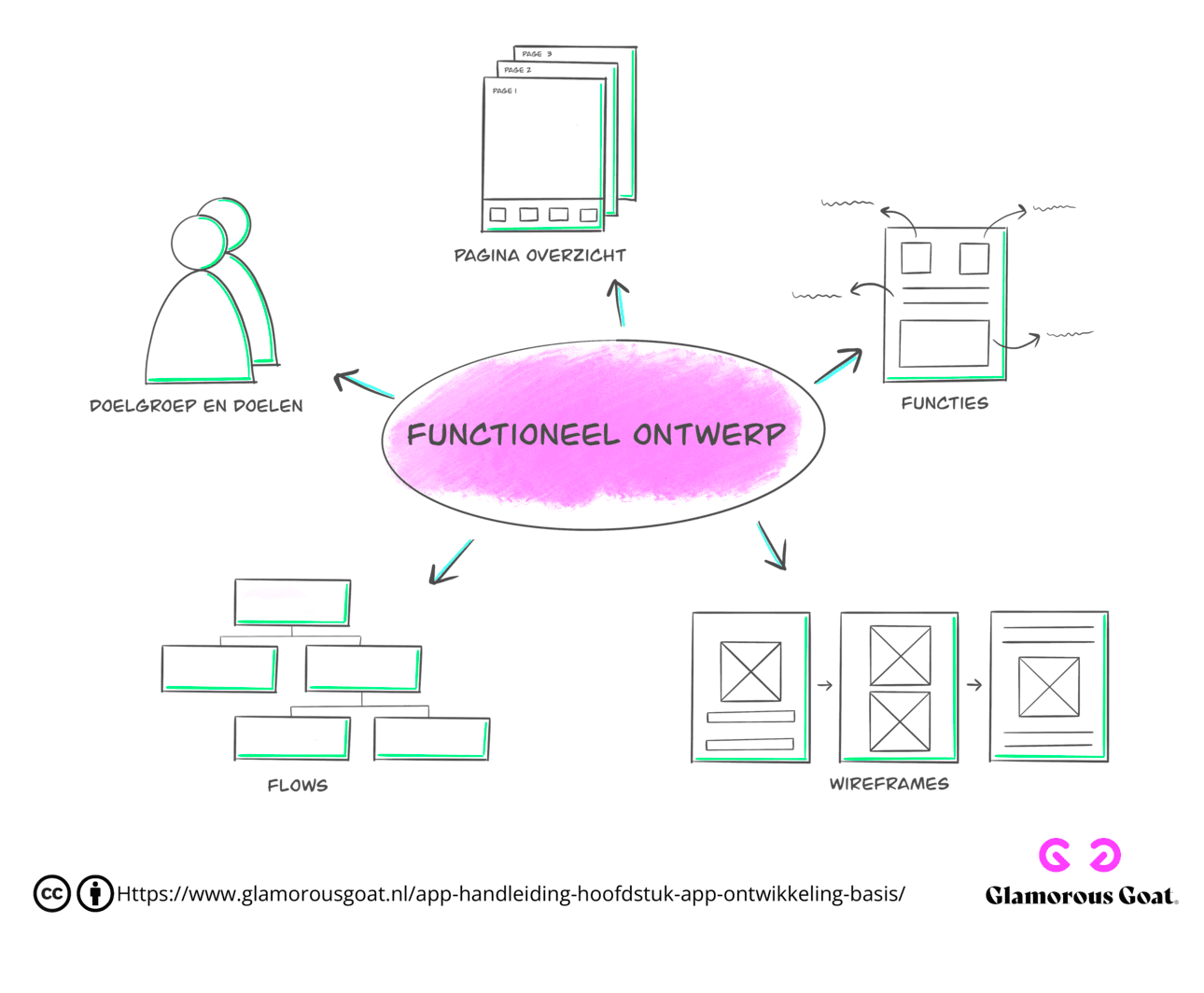
Functioneel ontwerp
Wat is een functioneel ontwerp (FO)?
Een functioneel ontwerp is eigenlijk de basis van de functionele werking van jouw app. Deze wordt voornamelijk opgesteld door de product owner en/of projectmanager, samen met de klant. Een functioneel ontwerp is weergegeven in tekst, maar ook in mindmaps en visuele weergaven.
Een goed functioneel ontwerp zorgt ervoor dat alle stakeholders een goed beeld hebben van de app en dat zij weten wat ze ermee moeten doen. Denk aan front- en back end developers, designers, maar ook aan het marketing team, copywriters, de opdracht gever(s). Op basis van het functioneel ontwerp kunnen onder andere de UX- & UI-designers aan de slag. Een functioneel ontwerp biedt dus input voor grafisch ontwerp (GO) en voor technisch ontwerp (TO)
Hoe schrijf je een god functioneel ontwerp?
Het is nu duidelijk waar je een functioneel ontwerp voor nodig hebt, maar hoe kom je daar nu eigenlijk? Het is belangrijk dat de basis aansluit op de doelen/doelgroep van de app. Het functioneel ontwerp wordt daarom gebaseerd op:
- Business requirements
- Het vraagstuk van de klant
- Uitgevoerd onderzoek (doelgroep, benchmark & corporate identity)
- Brainstormsessie(s)
Waar moet een functioneel ontwerp aan voldoen?
Wanneer je klaar bent om het functioneel ontwerp op te stellen, is het handig als je een ‘kapstokje’ hebt van wat er nou eigenlijk allemaal in moet. Hieronder staan de onderdelen toegelicht die je kan vinden in een functioneel ontwerp:
- Inleiding
- Doelgroep / doelen van de app
- Structuur van de app
- Uitwerking/overzicht van verschillende pagina’s
- Functionaliteiten (per pagina)
- Optionele functionaliteiten

Hoe ziet een functioneel ontwerp eruit?
Om een overzichtelijk beeld te schetsen van het functioneel ontwerp kun je tekst overzetten naar visuele ‘middelen’. Deze kunnen helpen ter verduidelijking van de informatie naar stakeholders, maar ook voor jezelf! Handige middelen die je kunt toevoegen aan je functioneel ontwerp, zijn:
- User flows
- Wireframes/lo-fi prototype
Wat zijn Userflows?
User flows beschrijven de stappen die een gebruiker doorloopt tijdens het gebruik van de app. Het zijn visuele diagrammen die de paden van de gebruiker weergeven door verschillende schermen en interacties met de app. Het opstellen van user flows zorgt ervoor dat de app logisch en makkelijk te gebruiken is voor de doelgroep.
Wat zijn wireframes?
Wireframes zijn een schematische weergave van de basisstructuur en lay-out van de app, waarbij niet wordt gefocust op het esthetische aspect. Ze geven de algehele opbouw van de app weer, inclusief de (voorlopige) plaatsing van elementen zoals tekst, afbeeldingen, knoppen en navigatie. Wireframes kunnen worden gemaakt in verschillende programma’s – zoals Figma – en zijn te vergelijken met lo-fi prototypes.
Wat zijn concrete tips die ik kan toepassen bij een Functioneel Ontwerp?
Wanneer je je Functioneel Ontwerp opstelt, zijn er een aantal concrete tips die je kunt toepassen, namelijk:
- Push notificaties: Maak gebruik van push notificaties.
- Gamification: Moedig gebruikers aan door bijvoorbeeld spel/competitievormen.
- Functies definiëren: Definieer functies goed: gebruikers raken in de war van complexiteit.
- Sociale integratie: Door het gemakkelijk te maken voor gebruikers om hun ervaringen te delen op social media, wordt de kans groter dat zij dit daadwerkelijk gaan doen.
Meer tips, die vooral te maken hebben met de User Experience (UX) zijn later in deze paragraaf te vinden.
Wat is User experience (UX)
Wanneer de onderdelen van het functioneel ontwerp zijn uitgewerkt, kan de UX-designer hiermee aan de slag. Maar wat houdt User Experience (UX) in? In principe komt dit neer op: Het gevoel wat gebruikers krijgen bij het uitvoeren van bepaalde taken in een app. De UX bestaat uit 5 onderdelen, namelijk:
- UI: Uiterlijk/design
- Interactiondesign: het gevoel dat de app je gebruikers geeft
- Usability: gebruiksvriendelijkheid
- Findability: de mate waarin ‘functies’ vindbaar zijn voor de gebruikers
- Efficiency: de efficiëntie van de functies
Veel apps bevatten fouten op het gebied van UX. Daarom zijn er een aantal punten waarmee je als goede app ontwikkelaar rekening mee kunt houden, wanneer je aan de slag gaat met UX. Dus: hoe ziet een goede UX eruit?
- Flow: logische flow in gebruikerservaring
- Scrolling: zorg voor aanleiding om verder te scrollen, het zichtbaar aanwezig zijn van relevante content
- Snelheid: verhoog laadsnelheid en responsiviteit
- Kleurgebruik/contrast
- Navigatie: zorg voor ondiepe hiërarchie/architectuur en logische/gemakkelijke navigatie. Minimaliseer het aantal handelingen die de gebruiker moet uitvoeren om zijn/haar doel te bereiken.
- Onboarding: zorg voor een makkelijke onboarding.
- Mobiel: pas het design aan voor een goede gebruikservaring op mobiele telefoon
- Iconen: gebruik niet teveel iconen en houd ze eenvoudig
- Buttons: maak buttons duidelijk en zorg voor consistentie
- Formulieren: maak formulieren makkelijk en overzichtelijk
- (Intuïtieve) feedback: geef gebruikers feedback wanneer ze een actie uitvoeren. Bijvoorbeeld dat het is gelukt om op een knop te drukken. Dit kan zijn door berichtgeving, gevoelselementen (bijvoorbeeld trillen) of visuele elementen (bijvoorbeeld verkleuren/bewegen van knoppen).
- Zoekfuncties/filters: Door het toevoegen van goede zoekfuncties en filters wordt het voor de gebruikers makkelijker gemaakt om te vinden wat ze nodig hebben.
- Leesbaarheid: zorg voor een logische tekstindeling (regelafstand, alinea’s, titels, bulletpoints, etc.)
- Content: plaats content op de juiste plaats en zorg voor visuele ondersteuning
- Gemakkelijkheidsfuncties: Voeg gemakkelijkheidsfuncties toe, zoals:
- Apple pay
- Inloggen met bestaande accounts
- Gezichtsherkenning
Validatie
Hoe valideer ik het functioneel ontwerp?
Wanneer het functioneel ontwerp is opgesteld wordt deze gevalideerd bij de stakeholders. Het functioneel ontwerp is zo opgesteld dat deze gemakkelijk te begrijpen is, waardoor het overzichtelijk kan worden gepresenteerd. Op basis van deze validatie kan het functioneel ontwerp worden aangepast en het grafisch ontwerp worden opgesteld.
Grafisch ontwerp
Wat houdt grafisch ontwerp in?
Het grafisch ontwerp van de app komt voornamelijk neer op de vormgeving van de app. Het grafisch ontwerp wordt over het algemeen gedaan door een grafisch ontwerper, waarna een front-end designer het ontwerp omzet in een daadwerkelijke app. In de praktijk zijn deze functies vaak verweven en worden deze uitgevoerd door dezelfde persoon.
Hoe bouw je een goed grafisch ontwerp?
Het is belangrijk dat je grafisch ontwerp goed aansluit op de doelen en de doelgroep van de app. Daarnaast zorgt een goed grafisch ontwerp voor een geoptimaliseerd User Interface (UI). Een goed grafisch ontwerp is gebaseerd op:
- Functioneel ontwerp
- Business requirements
- Vraagstuk van de klant
- Onderzoek (doelgroep, benchmark & corporate identity)
Hoe wordt het grafisch ontwerp weergegeven?
Het grafisch ontwerp van de app kan worden weergegeven door het doorontwikkelen van bestaande wireframes. Na de validatie van het functioneel ontwerp, kunnen de (interactieve) schermen als het ware worden ‘ingevuld/ingekleurd’. Op deze manier worden mock-ups (grafische weergaven van de schermen) en wireframes gecombineerd. Deze manier van weergave kan worden gezien als een hi-fi prototype.
Wat is User Interface (UI)?
User Interfase (UI) is de brug waarmee gebruikers en technologie met elkaar kunnen samenwerken. Het doel voor de gebruiker is om taken uit te voeren en het doel voor de app is om informatie te bieden. Wanner het gaat om een app (in plaats van een fysiek technologisch product) spreken we meestal van Grafical User Interface (GUI). Grafische vormgeving hangt daarom nauw samen met UI; zoals eerder beschreven kunnen ook de taken en functies van grafische vormgevers en UI designers met elkaar verweven zijn. Een goede UI-designer houdt rekening met de volgende aspecten:
- Uitstraling
- Presentatie
- Leesbaarheid
- Kleurenpsychologie
- Interactie
- Accessibility (toegankelijkheid)
Naast bovenstaande onderwerpen waar je rekening mee kunt houden, geven we je ook een aantal concrete tips die je kunt integreren in je UI:
- Maak gebruik van dark mode
- Duidelijke call to action: maak duidelijk welke knoppen waarvoor moeten worden gebruikt
- Maak de UI functioneel en geminimaliseerd
- Maak gebruik van mobiele personalisatie
Wat zijn UI-Guidelines?
IOS en Android hebben guidelines opgesteld waar een UI-designer zijn design op kan baseren. Deze guidelines zijn bedoeld om de gebruiksvriendelijkheid voor gebruikers te verhogen. Gebruikers hebben op deze manier een gemakkelijke en efficiënte ervaring bij het gebruik van de app en ontwikkelaars kunnen makkelijker voldoen aan de verwachtingen van de gebruiker.
De guidelines van IOS heten Apple Human Interface Guidelines (HIG) en de guidelines van Android worden Material Design Guidelines genoemd. Deze zijn te vinden op de platforms van Apple en Android.
Validatie
Hoe valideer ik het functioneel- en grafisch ontwerp?
Wanneer het grafisch ontwerp is opgesteld en lo-fi prototypes zijn ontwikkeld, kan dit opnieuw worden gevalideerd (voordat de definitieve versie (front- en back- end) wordt gerealiseerd/ontwikkeld). Deze validatie kan worden gedaan door het presenteren aan stakeholders, maar dit kan worden uitgebreid door aanvullend onderzoek. In sommige gevallen, voornamelijk bij complexe apps, kunnen testen worden gedaan op basis van hi-fi prototypes. Denk hierbij aan:
Meer over deze (en meer) vormen van testen is te vinden in hoofdstuk 4 (realisatie/ontwikkeling & testen).

Hugo Melis
App Strateeg @ Glamorous Goat (of, in gewoon Nederlands, ik ga met klanten in gesprek over hun app idee en kom met strategieën om er samen de beste app van te maken).
Deel Artikel

Artikel geschreven door
Hugo Melis
App Strateeg @ Glamorous Goat (of, in gewoon Nederlands, ik ga met klanten in gesprek over hun app idee en kom met strategieën om er samen de beste app van te maken).
Vind je dit goede content? Kom voor ons schrijven…