Micro interacties: Uitleg en stappenplan
In dit artikel geven we antwoord op de volgende vragen:
- Wat zijn de ontwerp principes voor microinteracties (door Dan Saffer)?
- Wat zijn (app) gebieden waar micro-interacties voorkomen?
- Hoe ontwerp je micro-interacties? (stappenplan!)
Wat zijn microinteracties?
Micro interacties zijn ‘inhoudelijke productmomenten die een kleine taak hebben’. Ehm.. say what? Dit houdt in: kleine interacties die een gebruiker heeft met een product, met betrekking tot een specifieke (kleine) taak die de gebruiker wil uitvoeren.
Een goede ontwerper zet micro interacties in als onopvallend, maar effectief detail; van doel naar ontwerp.
Door aandacht te besteden aan kleine details kan de algehele gebruikers ervaring (user experience) worden verbeterd.
Dan Saffer (auteur ‘Microinteractions’)
Voorbeelden van micro-interacties
- De vibrerende notificatie wanneer je face scan niet werkt om je iPhone te ontgrendelen.
- Een interface-animatie die aangeeft dat je even moet wachten, en dat het programma ‘bezig is’ met de verwerking ervan.
4 onderdelen van microinteracties
Micro-interacties zijn als eerste omschreven in het boek ‘Microinteractions’ door Dan Saffer. Hij stelt dat micro-interactie gebruikers helpen bij het navigeren door complexe systemen en bij het begrijpen wat er gebeurt.
Het nut van micro-interacties is het geven van feedback aan de gebruiker en het vermijden van fouten. Het bevredigt de natuurlijke behoefte aan erkenning van gebruikers.
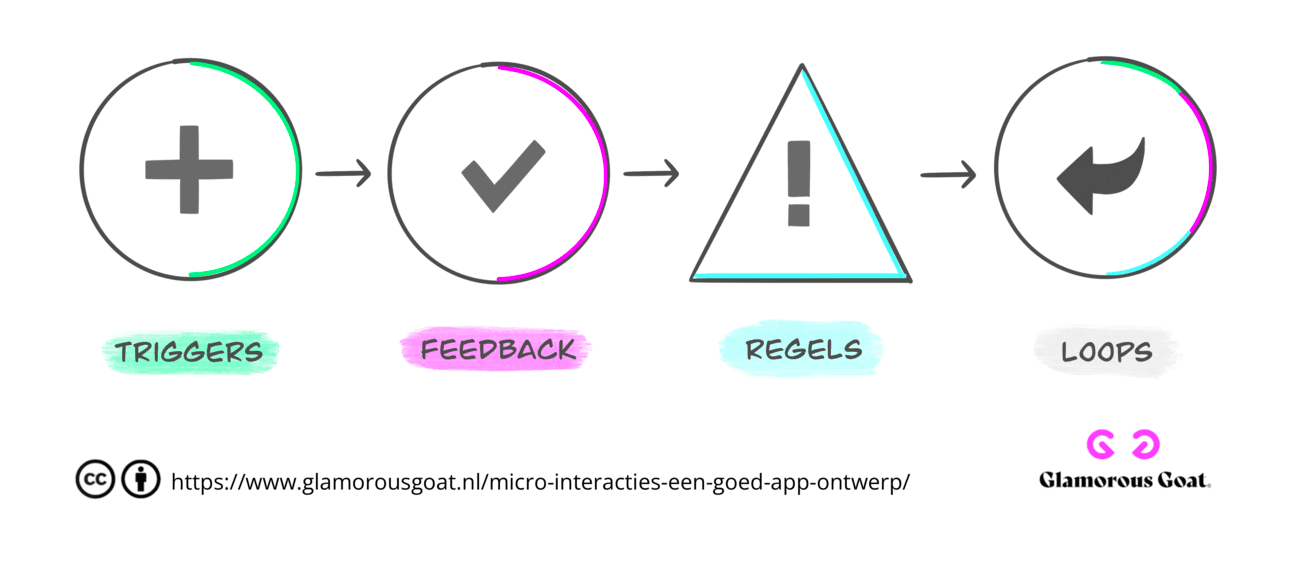
Volgens Saffer bestaan micro-interacties in het algemeen uit vier onderdelen:
- Trigger: die de micro-interactie initieert
- Regels: die vastleggen hoe de micro-interactie werkt
- Feedback: die de gebruiker laat weten wat er gebeurt
- Loops & modes: de lange termijneffecten en splitsing in regels

1. Triggers
Bij het onderdeel ‘trigger’ wordt een onderscheid gemaakt tussen:
- User-initiated triggers: worden door de gebruiker geactiveerd
- System-initiated triggers: worden door het systeem geactiveerd
Voorbeelden ‘triggers’
User-initiated trigger: Het drukken op een knop, of het uitvoeren van een swipe beweging.
System-initiated trigger: Notificaties, bijvoorbeeld wanneer de batterij bijna leeg is of wanneer de internetverbinding is verbroken.
2. Regels
Met regels wordt bedoeld: ‘de manier waarop een micro-interactie werkt en hoe de taak van de gebruiker kan worden voltooid‘. Een micro-interactie moet duidelijke en logische regels hebben die eenvoudig te begrijpen zijn, zodat de gebruiker weet welke acties hij/zij moet uitvoeren om zijn doel te bereiken.
Regels bepalen:
- Hoe de micro-interactie reageert wanneer de trigger is geinitieerd (bijvoorbeeld een vibrerende foutmelding wanneer iets verkeerd is ingevuld)
- Welke controle de gebruiker heeft over de micro-interactie in het proces (bijvoorbeeld: heeft de gebruiker de mogelijkheid om een actie te annuleren?)
- De volgorde waarin de acties plaatsvinden en de timing ervan (bijvoorbeeld: de ‘zoekknop’ die pas actief wordt wanneer iets is getypt in de ‘zoekbalk’)
- Welke data wordt gebruikt en waar deze vandaan kom (bijvoorbeeld: is de micro-interactie afhankelijk van de geolocatie van de gebruiker? En hoe meet de app dit?)
- Configuratie en parameters van algoritmen
- Welke feedback wordt gegeven en wanneer
- Welke mode de micro-interactie is
- Of de micro-interactie zich herhaalt en hoe vaak
- Wat er gebeurt wanneer de micro-interactie eindigt
Voorbeeld ‘regels’
Je wilt je iPhone ontgrendelen, maar weet niet hoe dat moet. Als je naar het scherm kijkt, zie je dat de horizontale balk van onder naar boven beweegt (en er zelfs tekst bij staat ‘veeg omhoog op te openen’). Je begrijpt hierdoor dat je deze balk omhoog moet swipen om je telefoon te ontgrendelen.
3. Feedback
Met feedback wordt bedoeld: de informatie die aan de gebruiker wordt gegeven tijdens en ná een micro-interactie. Een onderdeel hiervan is ook ‘responsive feedback’. Het is een essentieel onderdeel dat de gebruiker op de hoogte stelt van wat er gebeurt. Feedback kan in verschillende vormen voorkomen, namelijk:
- Visueel (zien)
- Auditief (horen)
- Tactiel (voelen)
Voorbeelden ‘feedback’
Visueel: De kleur van een button verandert wanneer je erop klikt (je hoeft nu niet duizend keer te klikken in de hoop dat er iets gaat gebeuren)
Auditief: Een ‘pling’ geluidje wanneer je berichtje op sociale media is ontvangen (je kunt nu gerust gaan slapen met de wetenschap dat je vriend/vriendin je berichtje gaat lezen)
Tactiel: Het trillen van de telefoon wanneer ‘gezichtsherkenning’ niet werkt (je kunt nu na gaan denken waarom je even niet op jezelf lijkt: misschien je zonnebril afdoen, of een keertje scheren, ha, ha)
4. Loops/modes
Loops en modes zijn bedoeld om gebruikers te begeleiden bij het bereiken van hun doel. Ze maken het mogelijk voor de gebruiker om te experimenteren met hun acties, door deze aan te passen totdat ze hun doel hebben bereikt. Tegelijkertijd wordt door loops voorkomen dat gebruikers vastlopen of ontmoedigd raken door fouten.
Voorbeeld ‘loops/modes’
Stel je voor: je hebt een app om afspraken in te plannen, maar je gebruiker heeft per ongeluk de verkeerde datum ingevuld. Je zou hier niet op in kunnen spelen met de app, en dit probleem bij de gebruiker te laten. Je zou ook kunnen bedenken dat je gebruiker wel eens een vermoeide dag heeft, en af en toe wat hulp nodig heeft!
Markeren en bevestigen: Je kunt hier dan een micro-interatie omheen kunnen bouwen om dit probleem te voorkomen. Dit zou je kunnen doen door de geselecteeerde datum te markeren (wanneer de gebruiker klikt op ‘bevestigen’), en de gebruiker te vragen of deze datum juist is. Als de gebruiker ziet dat dit niet de juiste datum is, kan hij/zij deze datum wijzigen en opnieuw bevestigen. Hier ontstaat als het ware een ‘loop’ van een actie: de actie wordt opnieuw afgespeeld.
Wat zijn de ontwerpprincipes voor micro-interacties (volgens Dan Saffer)
Algemene ontwerp principes
Dan Saffer beschrijft in zijn boek 7 algemene ontwerpprincipes, die specifiek gericht zijn op micro-interacties. Om te voorkomen dat jij dit boek moet kopen en alles zelf moet uitpluizen, hebben we deze hieronder kort en krachtig voor je beschreven:
- Keep it simple: Maak de micro-interactie eenvoudig en gemakkelijk te begrijpen: vermijd complexiteit en overbodige elementen.
- Highlight changes: Zorg ervoor dat micro-interacties veranderingen het systeem duidelijk maken aan de gebruiker.
- Be subtile: Micro-interacties moeten niet opvallend zijn en mogen niet de aandacht wegnemen bij de belangrijkste elementen en hooftaken van de gebruiker.
- Use appropriate feedback: De gebruiker moet feedback ontvangen op de actie die hij uitvoert. Deze feedback moet direct, duidelijk en relevant zijn.
- Be forgiving: Zorg ervoor dat gebruikers gemakkelijk een stap terug kunnen in het proces, om hun fouten te herstellen. Daarnaast moeten sommige interacties in verschillende vormen kunnen plaatsvinden (zoals het invullen van een nummers in de vorm van cijfers of geschreven tekst).
- Provide context: Micro-interacties moet passen in de context van het systeem van de gebruiker. Ze moeten begrijpen wat er gebeurt en waarom.
- Be consistent: De micro-interacties moeten consistent zijn. De vormen van micro-interacties moeten hetzelfde zijn op verschillende plekken in de app, en moeten passen bij het geheel en de rest van de elementen van de app.
Naast bovenstaande ontwerp principes, beschrijft Saffer nog specifieke principes, gekoppeld aan de 3 onderdelen (triggers, rules, feedback) van micro-interacties. Ook deze hebben we alvast voor je voorgeschoteld:
Ontwerpprincipes ‘triggers’
- Make triggers recognizable: Zorg dat gebruikers de trigger ook als trigger herkennen in de context
- Initiate the same action: Zorg dat triggers elke keer dezelfde actie initiëren
- Bring the data forward: Zorg dat de gebruiker vóór het starten van de micro-interactie, zo goed mogelijk weet wat de micro-interactie zal gaan inhouden.
- Don’t break visual affordance: Zorg ervoor data de trigger werkt zoals hij eruitziet. Ziet hij eruit als een knop? Zorg dan dat hij ook werkt als een knop.
- More frequent micro-interactions should be more visible: Wanneer een micro-interactie vaak moet worden uitgevoerd, moet deze meer opvallend zijn. Waarom? Omdat gebruikers hierdoor hun acties sneller en gemakkelijker kunnen uitvoeren.
Ontwerpprincipes ‘regels’
- Don’t allow an error: producten (apps) moeten zo ontworpen worden dat het niet mogelijk is voor de gebruiker om een fout te maken (bijvoorbeeld het oplader ontwerp van apple, die niet ‘verkeerd om’ kan worden geplaatst)
- Rules don’t feel like rules: regels moeten logisch zijn voor de gebruiker en moeten geen frustratie opleveren. Gebruikers moeten zich niet beperkt voelen.
- Don’t start from zero: verzamel zoveel mogelijk informatie die je al hebt, om de micro-interactie te optimaliseren. Je weet immers altijd wel iets; al is dit het type gebruiker, of de tijd van de dag wanneer de micro-interactie plaatsvindt.
Ontwerpprincipes ‘feedback’
- Don’t overburden users with feedback: gebruik de minste hoeveelheid feedback die nodig is om de gebruiker op de hoogte te stellen van wat er gebeurt.
- The best feedback is never arbitrary: Zorg dat de vorm van feedback die de gebruiker ontvangt, logisch past bij het doel die de gebruiker wil bereiken (bijvoorbeeld: wanneer een gebruiker op een knop klikt, is het relevanter om een ‘klik’ geluid te horen dan een ‘piep’ geluid).
- Convey the most with the least: zorg dat de feedback die je overbrengt zo efficiënt mogelijk is.
- Use the overlooked as a means of message delivery: gebruik elementen die al aanwezig zijn in de UI om feedback te brengen, zodat niet nóg meer wordt toegevoegd aan de UI (zoals aanwezige cursors, schuifbalken etc.).
Op welke gebieden worden micro-interacties voornamelijk toegepast?
Het mooie van micro interacties, is dat deze op verschillende plekken kunnen worden toegevoegd, rondom elke potentiële actie. Hieronder staan een aantal voorbeelden van gebieden waar micro-interacties vaak naar voren komen (let op, deze gebieden kunnen overlap hebben met elkaar):
- Systeemstatus: De gebruiker op de hoogte stellen van progressie
- Voorbeeld: de downloadbalk
- Markeren van veranderingen: De gebruiker op de hoogte stellen van veranderingen
- Voorbeeld: het cijfer dat wordt weergegeven wanneer je iets in je winkelmandje hebt geplaatst
- Invoer en validatie: Een gebruiker kan door feedback op de hoogte worden gesteld van de geldigheid van iets wat ze hebben ingevuld
- Voorbeeld: een foutmelding wanneer een essentieel veld mist
- Overgangen: Een gebruiker kan worden begeleid tijdens de overgangen tussen schermen of elementen
- Voorbeeld: een animatie bij het openen van een nieuw venster
- Gamification: Een gebruiker kan beloningen ontvangen bij het uitvoeren van bepaalde taken
- Voorbeeld: het verdienen van punten of badges
- Personalisatie: Micro-interacties kunnen helpen bij het personaliseren van de gebruikerservaring
- Voorbeeld: een persoonlijke welkomstboodschap bij het openen van de app
- Navigatie: Een gebruiker kan worden geholpen bij de navigatie door de app
- Voorbeeld: een ‘volgende’ knop
- Sociale interactie: Een micro-interactie kan helpen om sociale interactie te bevorderen
- Voorbeeld: het toevoegen van een ‘delen’ knop
- Aanbevelingen: Gebruikers kunnen worden gestimuleerd om bepaalde taken uit te voeren
- Voorbeeld: het groter en kleiner maken van een knop waardoor de aandacht van de gebruiker wordt getrokken
Hoe ontwerp je micro interacties? (Stappenplan)
Houd bij het ontwerp van de micro-interacties, de onderdelen van Dan Saffer als leidraad. Een goede micro-interactie bevat minimaal de 3 eerste onderdelen. Tijdens het ontwerp kun je de volgende stappen volgen:
- App ontwikkelen
- Flow
- Doel
- Ontwerp
- Implementatie
- Testen
1. App ontwikkelen
Als eerste is het belangrijk dat je je app volledig hebt ontwikkeld. Micro-interacties zijn namelijk de laatste stap in het proces van ontwikkeling.
2. Flow
Bekijk de flow van de gebruiker, en bepaal waar de gebruiker hulp of feedback bij nodig heeft.
Zorg ervoor dat je elk klein stukje én het hele product behandelt als een set van micro-interacties. Zorg voor samenhang en consistentie.
3. Doel
Als je hebt bepaald waar je gebruiker feedback nodig heeft, bepaal dan het doel van de micro-interactie. Wat wil je gebruiker bereiken? Welk probleem los je op?
Tip: wanneer je bijvoorbeeld het inlog proces in de app ontwikkelt, is je doel niet: ‘gebruiker moet inloggegevens invullen’. Het doel is wel: ‘gebruiker moet ingelogd worden in de app en beschikken over een account’. Ga dus na wacht écht het overkoepelende doel is, dus niet wat de stappen zijn om dat te bereiken.
4. Ontwerp
Ontwerp de 3 of 4 onderdelen van Dan Saffer:
- Trigger
- Regels
- Feedback
- Loops
Trigger: Ga na welke triggers de micro-interactie zouden kunnen activeren. Bekijk dit zowel vanuit het perspectief van de gebruiker als vanuit het systeem.
Regels: Bedenk de regels die van toepassing zijn op de micro-interactie. Dit houdt in:
- Wat gebeurt er als de micro-interactie is geactiveerd
- Wat moet de gebruiker doen om de micro-interactie te voltooien
- Wat gebeurt er als de micro-interactie is voltooid
Feedback: Bedenk de vorm waarin de gebruiker feedback ontvangt tijdens en na de micro-interactie. Dit kan zijn:
- Visueel
- Auditief
- Tactiel
Guidelines
Voor de gehele User Interface (UI)van apps zijn (door Android en Apple) guidelines opgesteld. Dit geldt dus ook voor micro-interacties (als onderdeel van de User Interface). Deze guidelines zijn voor Google ‘Google Material Design’ en voor Apple ‘Apple Human Interface Guidelines’. Het is verstandig om deze guidelines te volgen als je je micro-interacties ontwerpt.
5. Implementatie
Implementeer de micro-interacties in de geprogrammeerde app.
6. Test
Test de app bij gebruikers en bekijk of de micro-interacties echt werken zoals ze bedoeld zijn. Herhaal dit ontwerpproces totdat deze voldoen aan de doelen die je hebt opgesteld.
Meer weten?
Micro interacties zijn een onderdeel van de User Experience (UX) en User Interface (UI). Lees hier meer over in onze blogs:
Of: neem vooral (vrijblijvend) contact ons op! Wij denken graag met je mee!

Nog steeds niet helemaal duidelijk?
Ik help je graag met al je vragen. Je mag me altijd even bellen of mailen.